
What is DPI?
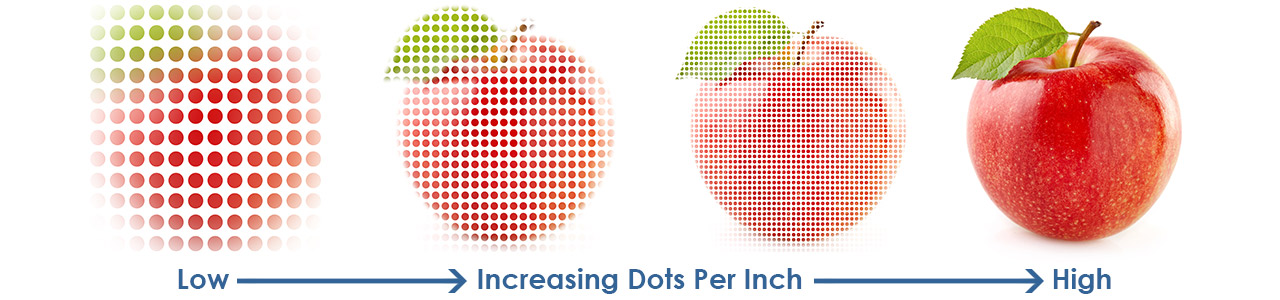
DPI or otherwise known as “Dots per Inch” is a common phrase used in the printing industry referring to the resolution quality of an image or graphic. The more dot density per inch the sharper and more detailed the image will be.
Print DPI
Printing DPI is a little different than screen DPI and should not be confused. On the screen you can get away with a small number of DPI, usually around 72 DPI, however, printing DPI you’ll want it to be much higher.
When considering printing it is always better to use vector graphics if you can, vector files scale the artwork using math instead of pixels giving you the freedom to enlarge or decrease the file size without losing quality. Sometimes, you need to use images and vector artwork just won’t work, that’s ok as long as you start out with a high-quality image.
Keep in mind when finding source images, the bigger the better, that way you will start out with the best possible quality image. You can always downsize but it is very hard to up size from a low DPI image.
DPI Requirements
Different forms of printing require different DPI standards. The smaller the product the higher the DPI should be and the larger the product the lower the DPI requirements are. I know, that sounds a little backwards, right? Keep reading to find out more!
Small Format Printing
Smaller format printing such as business cards, postcards, brochures, flyers, etc. will require a higher DPI count because we normally view them up close and they contain smaller images, graphics, or text. If the DPI is low, then everything would appear blurry when viewing it up close.
Your final file should be at least 300 DPI and upwards to 600 DPI, anything higher than 600 DPI will not make too much of a difference, but especially important not to go below 300 DPI.
Large Format Printing
Large format printing such as banners, signs, backdrops, etc. require a lower DPI count because we normally view these products from a distance. Although, if you view these items up close, they will appear to be somewhat blurry, take a few feet back or a distance from which it would be viewed from and it looks clearer.
Our large format printers print at 600 DPI so typically we like to see artwork around a DPI range of about 100 DPI to 150 DPI for large products. In our experience, our printers tend to compensate for some lower quality images, and you can even go as low as 72 DPI in a pinch and still have a pretty good looking image, keep in mind the further away you are going to view the product the lower the DPI can go.
Designing at Half Size
Some large products are too large, and you’ll need to set up the file at half size or lower proportional increments. Keep in mind when setting up these files you will have to increase the DPI for the number of times you reduce the size.
Since DPI is not fluid it won’t adjust with size of the file. When we enlarge a file from half size to full size the DPI will drop in half and will continue to drop every time it has to be enlarged until it meets the full size.
If you final desired output DPI is 150 then your half size file should be 300 DPI.
Some things that can help
No matter your efforts sometimes you are stuck with a lower than desired DPI image and you have to figure out how to use it and still have a final product that looks good. It’s pretty hard to get a low-quality image to look good, and it really comes down to tricking the human eyes into thinking it’s a good image when being viewed from a distance.
Here is a few tricks to try that could help make a low-quality image work for large format printing:
- Add extra DPI to your image. This will sometimes help smooth out the pixelated look of the image making it appear a little better.
- Adding noise to your image will sometimes help mask the blurriness or pixelated look. It tricks our eyes into thinking it’s a clear image when viewed from a distance.
- Tracing the image in a vector-based program such as Illustrator can also help trick our eyes. Up close the image will look like a bunch of blobs of colors but once you step back and view it from a distance the image starts to come together, the further back the better it looks.
TIPS:
- Try to locate the original vector files if possible, these files are usually AI, PDF, EPS or SVG files. Converting a low DPI image to a vector file does not improve the quality or make it a vector file.
- When sourcing stock images go for the largest image, the larger the better.
- Keep in mind the distance in which the product will be viewed from. The closer the more DPI needed, the further away the less DPI needed.
